[Keystone] 公開ワークフロー
公開ワークフロー
Keystoneの select フィールドと timestamp フィールドを使用して、アプリケーションに出版ワークフローを作成する方法を学びましょう。
リレーションシップの作成
keystone.ts
import { config, list } from '@keystone-6/core';
import { allowAll } from '@keystone-6/core/access';
import { text, relationship } from '@keystone-6/core/fields';
const lists = {
User: list({
access: allowAll,
fields: {
name: text({ validation: { isRequired: true } }),
email: text({ validation: { isRequired: true }, isIndexed: 'unique' }),
posts: relationship({ ref: 'Post.author', many: true }),
},
}),
Post: list({
access: allowAll,
fields: {
title: text(),
author: relationship({
ref: 'User.posts',
ui: {
displayMode: 'cards',
cardFields: ['name', 'email'],
inlineEdit: { fields: ['name', 'email'] },
linkToItem: true,
inlineCreate: { fields: ['name', 'email'] },
},
}),
},
}),
};
export default config({
db: {
provider: 'sqlite',
url: 'file:./keystone.db',
},
lists,
});
公開ワークフローを構築する
公開日を追加
keystone.ts
import { config, list } from '@keystone-6/core';
import { allowAll } from '@keystone-6/core/access';
import { text, timestamp, relationship } from '@keystone-6/core/fields';
const lists = {
...
Post: list({
access: allowAll,
fields: {
title: text(),
publishedAt: timestamp(),
author: relationship({
...
}),
},
}),
};
...
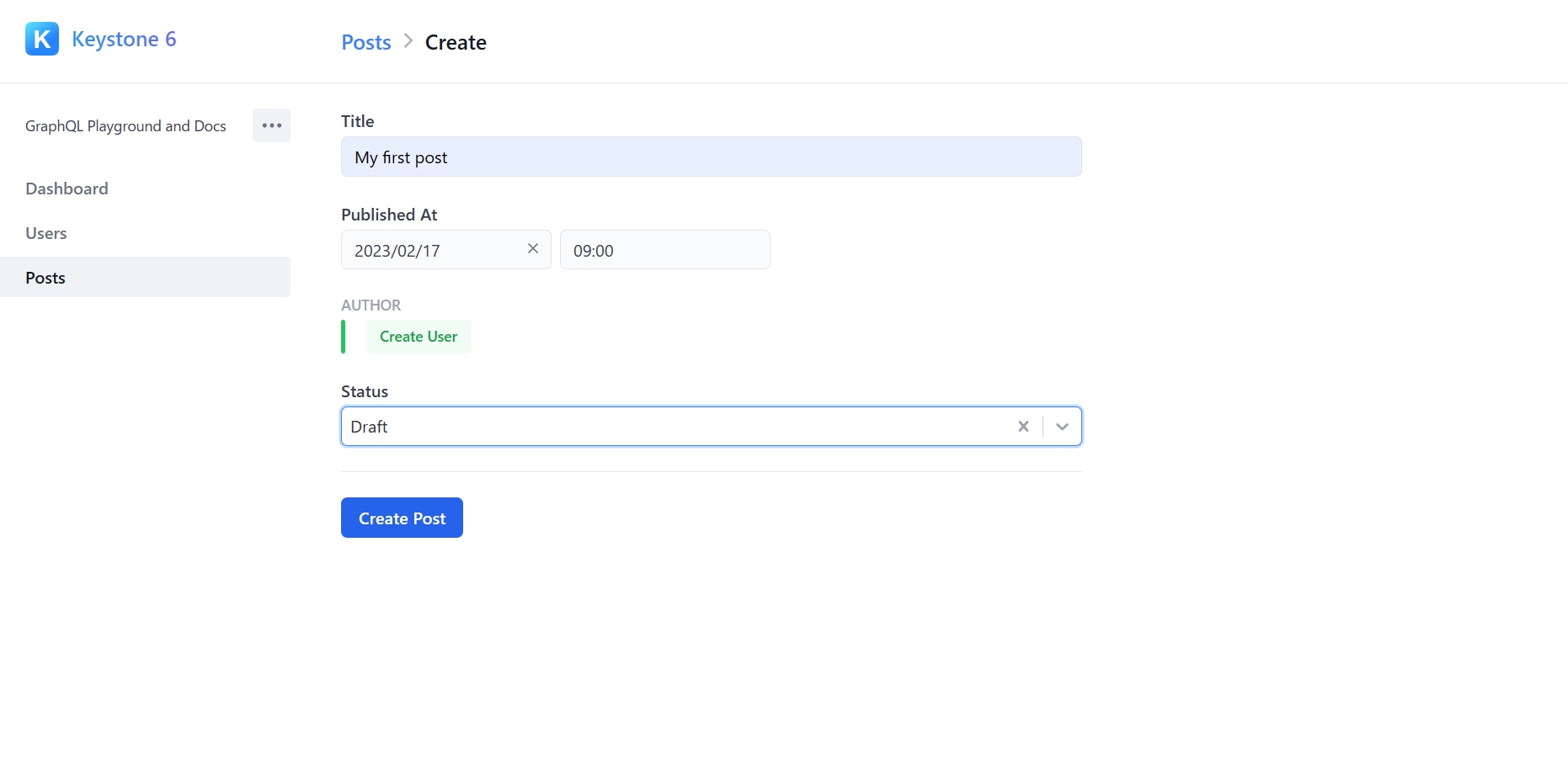
公開ステータスを追加する
keystone.ts
import { config, list } from '@keystone-6/core';
import { allowAll } from '@keystone-6/core/access';
import { text, relationship, timestamp, select } from '@keystone-6/core/fields';
const lists = {
...
Post: list({
access: allowAll,
fields: {
title: text(),
publishedAt: timestamp(),
author: relationship({
...
}),
status: select({
options: [
{ label: 'Published', value: 'published' },
{ label: 'Draft', value: 'draft' },
],
}),
},
}),
};
...

デフォルト値を設定する
選択フィールドの構成に defaultValue を追加すると、新しく作成された投稿が好ましいステータスで開始されることが保証されます。デフォルトを draft に設定しましょう。
defaultValue: 'draft',
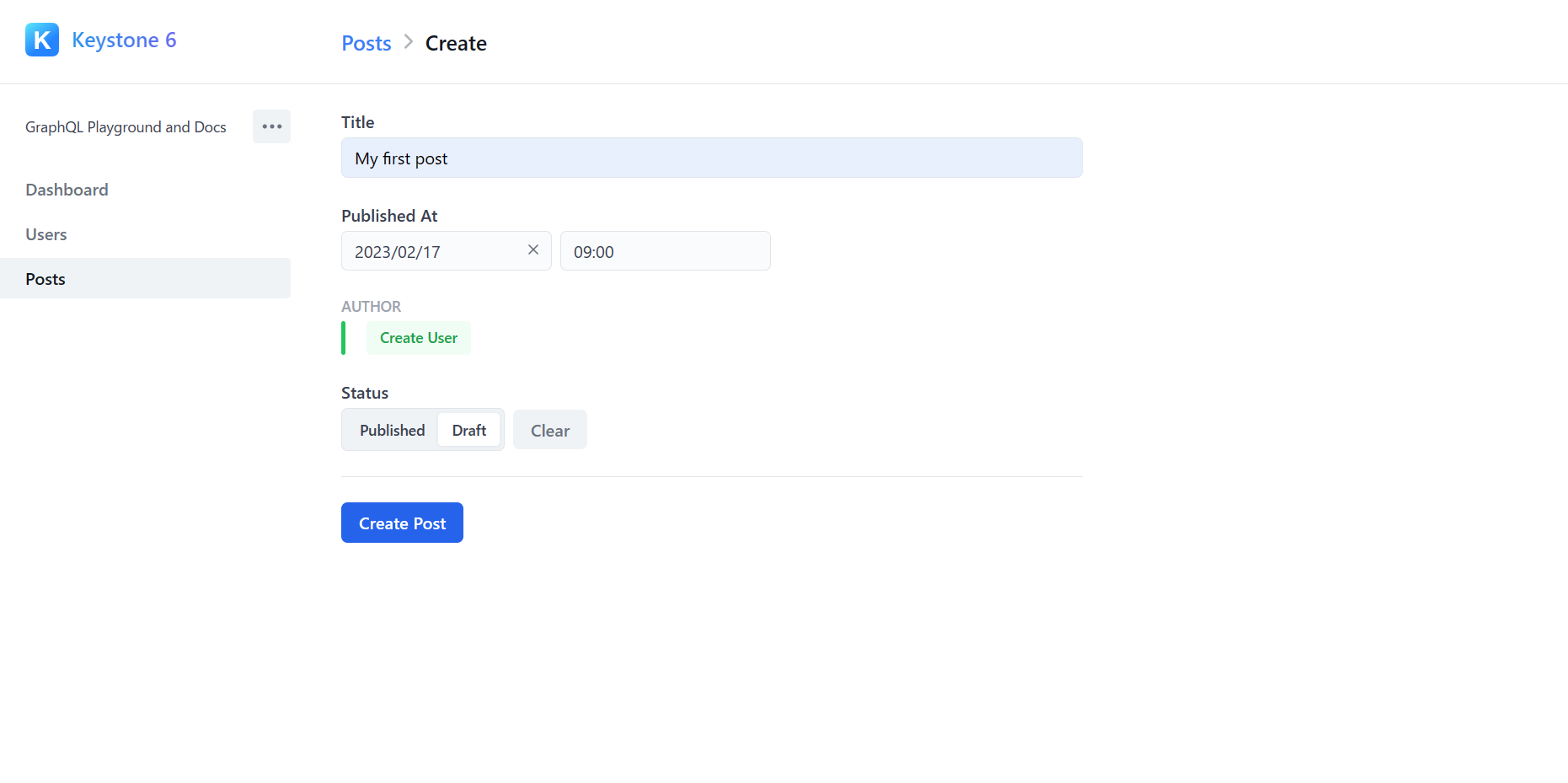
セグメント化された制御入力を実装する
選択フィールドに選択できる値が少数しかない場合、UI の displayMode をデフォルトの select から segmented-control に変更すると、エディターがどの値を選択するかを知るために入力をクリックする必要がなく、すべての値をインターフェースに表示することができます。
ui: { displayMode: 'segmented-control' },
keystone.ts
...
status: select({
options: [
{ label: 'Published', value: 'published' },
{ label: 'Draft', value: 'draft' },
],
defaultValue: 'draft',
ui: { displayMode: 'segmented-control' },
}),
...

公開ワークフロー
keystone.ts
import { config, list } from '@keystone-6/core';
import { allowAll } from '@keystone-6/core/access';
import { text, relationship, timestamp, select } from '@keystone-6/core/fields';
const lists = {
User: list({
access: allowAll,
fields: {
name: text({ validation: { isRequired: true } }),
email: text({ validation: { isRequired: true }, isIndexed: 'unique' }),
posts: relationship({ ref: 'Post.author', many: true }),
},
}),
Post: list({
access: allowAll,
fields: {
title: text(),
publishedAt: timestamp(),
author: relationship({
ref: 'User.posts',
ui: {
displayMode: 'cards',
cardFields: ['name', 'email'],
inlineEdit: { fields: ['name', 'email'] },
linkToItem: true,
inlineCreate: { fields: ['name', 'email'] },
},
}),
status: select({
options: [
{ label: 'Published', value: 'published' },
{ label: 'Draft', value: 'draft' },
],
defaultValue: 'draft',
ui: { displayMode: 'segmented-control' },
}),
},
}),
};
export default config({
db: {
provider: 'sqlite',
url: 'file:./keystone.db',
},
lists,
});
