Keystone のインストール
Keystone を学ぶ
空のフォルダーから関係、認証、セッションデータを使用して機能するブログバックエンドを構築する方法を学び、その過程で Keystone のコアコンセプトについての洞察を得ます。
Keystone のインストール
Keystone のインストール
新しい Keystone プロジェクトのワークスペースを設定することから始めましょう。新しいフォルダを作成して初期化します。
mkdir keystone-learning
cd keystone-learning
yarn init
次に、キーストーンパッケージを追加します。
yarn add @keystone-6/core
Keystone の構成
構成のニーズを処理するために、プロジェクトのルートで `keystone.ts' ファイルを作成します。
/keystone.ts
// keystone.ts
export default {};
フォルダ構造は次のようになります。
.
├── node_modules # Dependencies
├── keystone.ts # Keystone config
├── package.json # With Keystone and TypeScript as dependencies
└── yarn.lock # Your yarn lock file
データベースの追加
このプロジェクトでは、物事をシンプルに保つために SQLite を使用しますが、Postgres を使用することもできます。SQLite の最小構成は次のようになります。
keystone.ts
import { config } from '@keystone-6/core';
export default config({
db: {
provider: 'sqlite',
url: 'file:./keystone.db',
},
lists: {} // ...
});
これにより、データベースストレージのローカルパスが使用されます。./keystone.db
最初のリストを作成する
データベースが構成されたので、いくつかのコンテンツをデータベースに接続しましょう。
ユーザーと投稿を含む簡単なブログを作成します。
keystone.ts
import { config, list } from '@keystone-6/core';
import { allowAll } from '@keystone-6/core/access';
import { text } from '@keystone-6/core/fields';
export default config({
db: {
provider: 'sqlite',
url: 'file:./keystone.db',
},
lists: {
User: list({
access: allowAll,
fields: {
name: text({ validation: { isRequired: true } }),
email: text({ validation: { isRequired: true }, isIndexed: 'unique' }),
},
}),
},
});
リスト名は、オブジェクト内のキーから派生します。たとえば、キーはそれぞれのリストの名前になります。このキーは、リストのデフォルトの表示名として管理 UI で使用され、Keystone の自動生成された GraphQL API で使用されます。
フィールド名は、fields オブジェクト。リストと同様に、フィールドラベルのデフォルトの管理 UI と GraphQL API で使用されます。両方のフィールドに必須であることを示す検証を追加し、電子メールは一意である必要があるため、各電子メールに 1 人のユーザーしか存在できないと宣言しました。
キーストーンの実行
Keystone を起動するために必要なものがすべて揃ったので、それを実行してみましょう。
yarn keystone dev
数秒で、ターミナルからキーストーン管理UIへのリンクが提供されます。http://localhost:3000
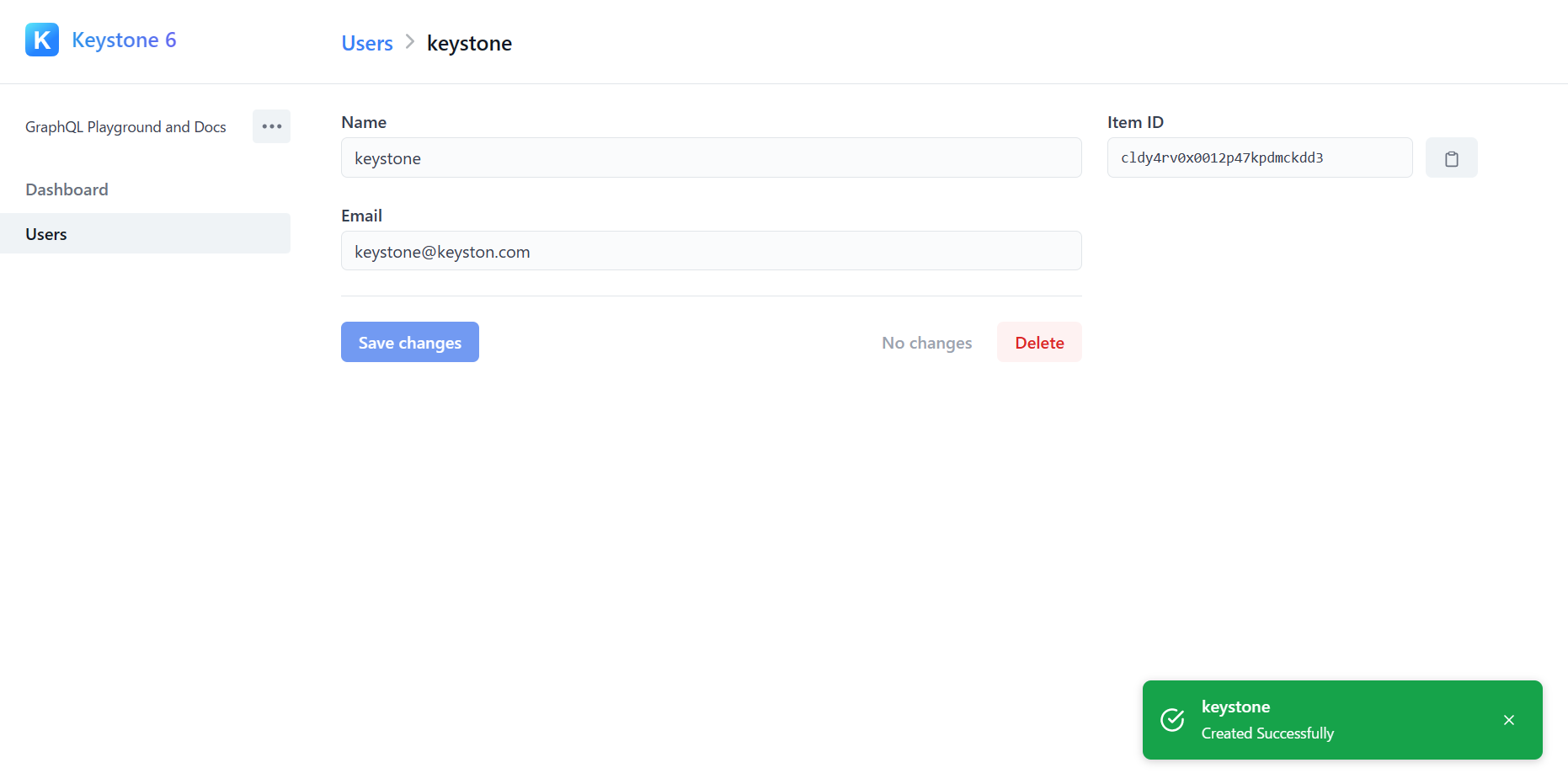
http://localhost:3000/users に進み、最初のユーザーを作成します。