bitbucket Webhooksでvueプロジェクトのデプロイとビルドを自動化
Webhooksを設定
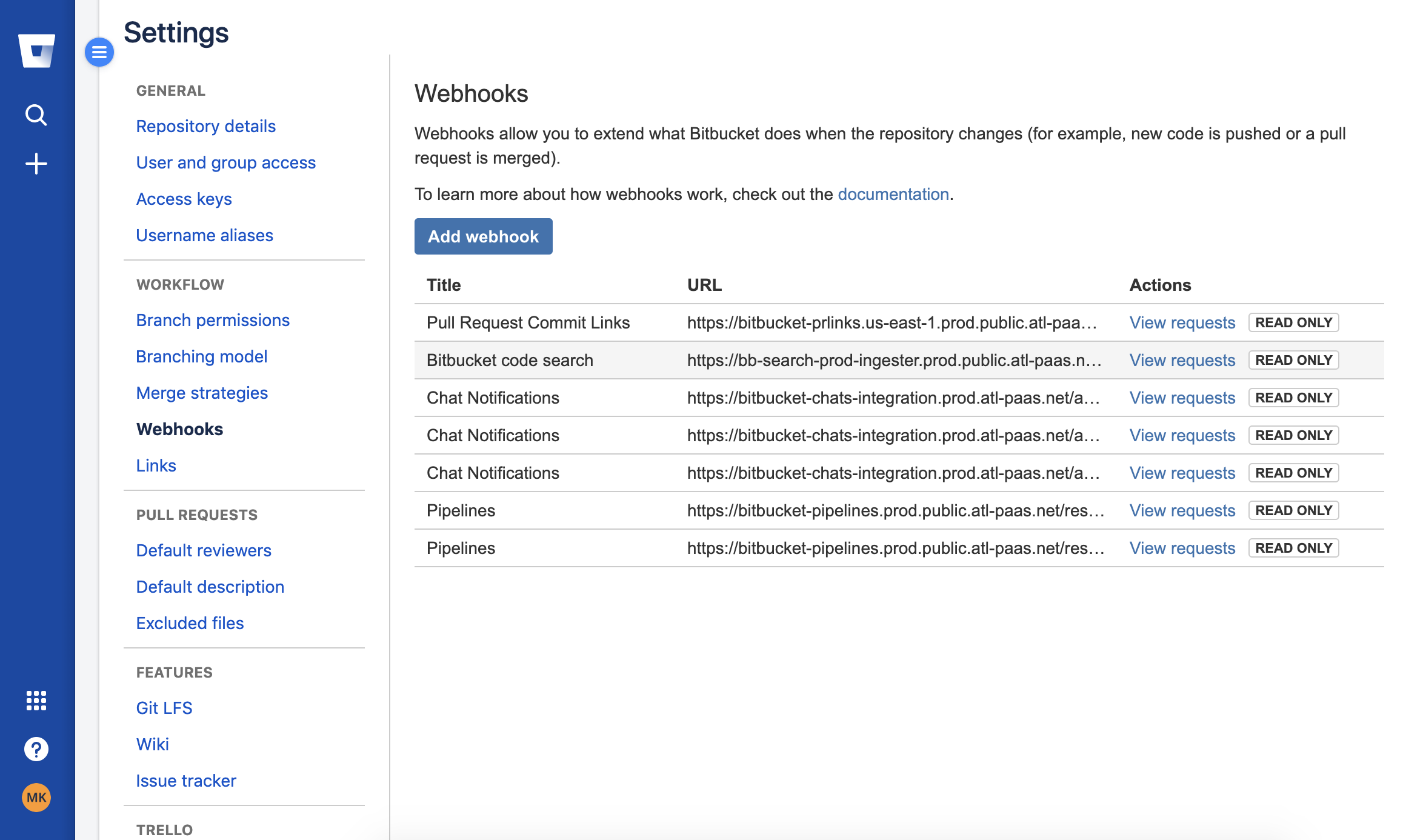
Bitbucketリポジトリの
Settings > Webhooks
に遷移

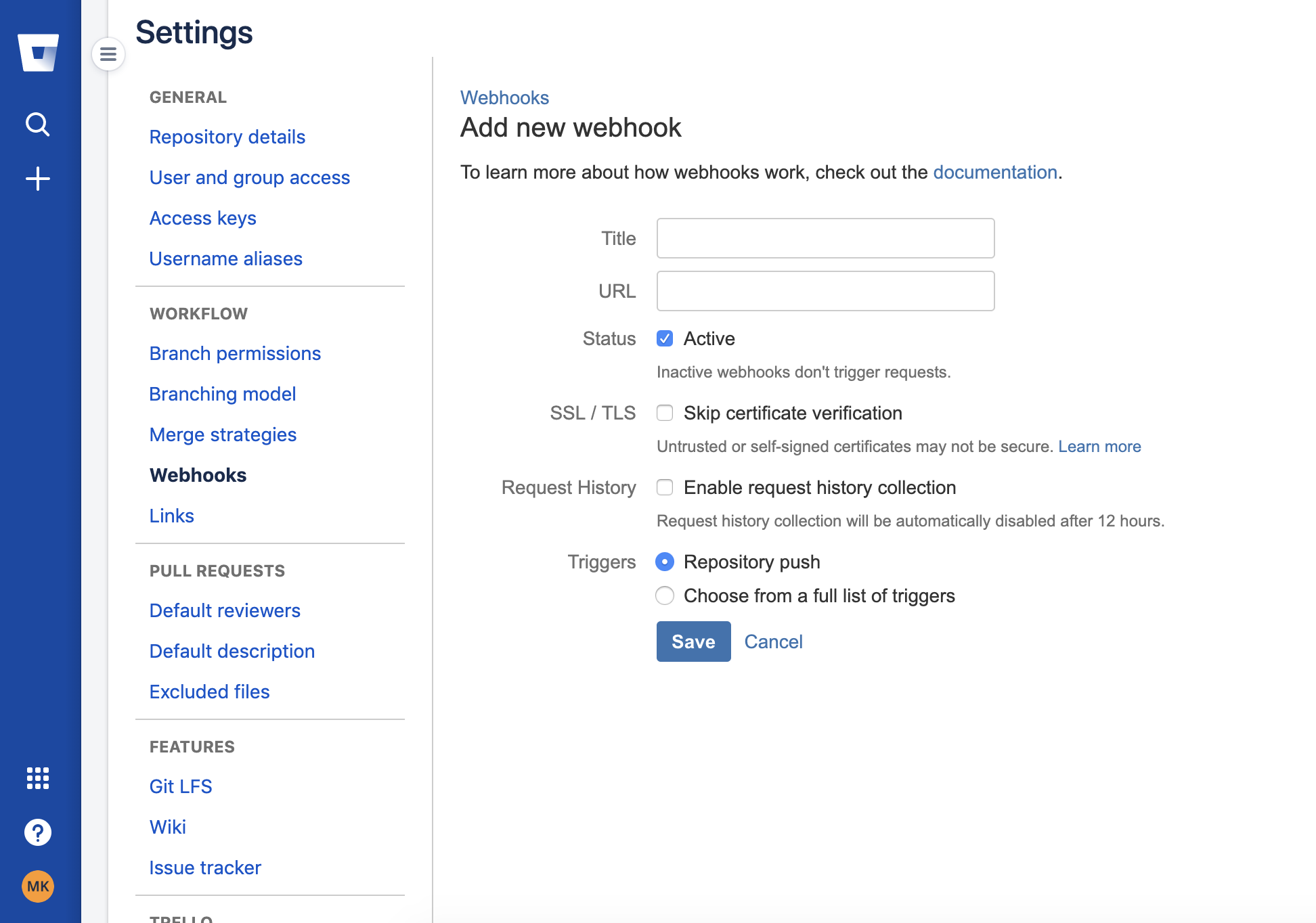
Add webook をクリック

titleとリクエスト先URLを入力
Triggers > Repository push にチェックが入っているのを確認。リポジトリプッシュがトリガーになって入力したURLにリクエストを送られる。
Webhooksのリクエスト先を作成
webhooksのリクエスト先のdeploy.jsを作成
webhooksがリクエストすると、任意のディレクトリ(vue-project)でmasterをプルしてきて、yarn buildを実行
const http = require("http");
const url = require("url");
const util = require("util");
const childProcess = require("child_process");
const exec = util.promisify(childProcess.exec); //child_processをprmoise化
const pullMaster = async () => {
const cmd_pull = `cd ${__dirname}/vue-project && git checkout master && git pull origin master`;
return await exec(cmd_pull, { timeout: 90000 }, (error, stdout, stderr) => {
if (error !== null) {
console.log("exec error: " + error);
}
});
};
const build = async () => {
await exec(`cd ${__dirname}/vue-project && yarn build`);
};
const pullAndBuild = async () => {
await pullMaster();
await build();
};
http
.createServer((req, res) => {
if (
req.method == "POST"
) {
pullAndBuild();
}
})
.listen(3000);